Table of Contents
Hello everyone, Welcome to Aspire SoftServ, In this blog, we are going to
learn What is freemarker Template and how to use Freemarker Template with
Liferay.
We can use of freemarker template in Liferay to change the view of portlets so that we can change the entire look and feel of portlets without changing the JSP page.
Prerequisites for use of Freemarker Template in Liferay
Introduction to FreeMarker Template
Definition: FreeMarker template is a Java-based template engine that focuses
on MVC (Model View Controller) software architecture.
Use: Freemarker is used to display that prepared data using the template.
Features of FreeMarker Template
- Powerful template language: Strings and arithmetic operations, conditional blocks, Iterations and assignments, macros and functions, including other templates.
- Has Versatile Data Model in object wrapper: Through the pluggable adapters, java objects are exposed to the template as a tree of variables, which decides how the template sees them.
- Has XML processing capabilities: It drops XML DOM-s into the data model and traverses them or processes them.
- Has localization and Internationalization: Locale-sensitive number and date/time formatting.
- Generic: Output goes anywhere, and the dynamic template is loaded by the FreeMarker engine.
Advantages of FreeMarker Template Engine
- Separation of concern
- Avoids code repetition
- Provides reusability of code
Syntax and Example of Freemarker
Freemarker uses Interpolation. The format of Interpolation is ${expression}.
Where expression can be anything for e.g ${10 * x} and the value of x is 10.
So the output is 100.
Example:
${WelcomMsg='Welcome to Aspire SoftServ}
Output: Welcome to Aspire SoftServ
How to Create a Template?
What is Template in Liferay: A template uses templating language to display
a structure’s items so that the user can apply styles and logic to create
complex or interactive content.
Use: Using Freemarker we can
create a template in Liferay. Freemarker templates can contain CSS, HTML,
JavaScript, and elements of templating language uses it. Freemarker Template
uses Dynamic Data Mapping
Create a Template :
First, Go to the following Steps to create Template in Liferay.
Site Name -> Content -> Web Content -> Template -> Add
Click on the Add icon at the bottom-right of the page to new create structure.
Give a suitable name to your structure (For example Shop). Drag and Drop the
Field which you want to use in your structure.
Here we give the name shop to the structure and add the fields according to
our content like Price and Image. You can also give descriptions of the
structure and select the parent structure if you want to use it. We have used
the following fields in our structure:
- Price: This field is Decimal Type. In this field, we are going to store the Price of T-shirts. We can store Integer as well as Decimal values (Fractional values). For example Price: 355.89 or Price: 550
- Image: This field is Image Type. In this field, we can set the image. For example Image: DarkBlue&Yellow.jpg
- Description: This field is a Text Box Type. In this field, we can store multiple lines. This field stores the description of the Product. For example Description: Darkblue and Yellow, 100% Cotton, Half-Sleeve.
After the creation of the structure, it will show like this.

How to Create a Structure?
Structure: A structure defines the type of items in your content such as
Text, Images, Calendar Items, Checkboxes, etc. Structures are based on the
Liferay portal’s form functionality.
Use: In the Liferay portal,
you can use structure to create web content types and layouts.
Create a Structure: First, Go to the following Steps to create a Structure
in Liferay.
Site Name -> Content -> Web Content -> Structure -> Add
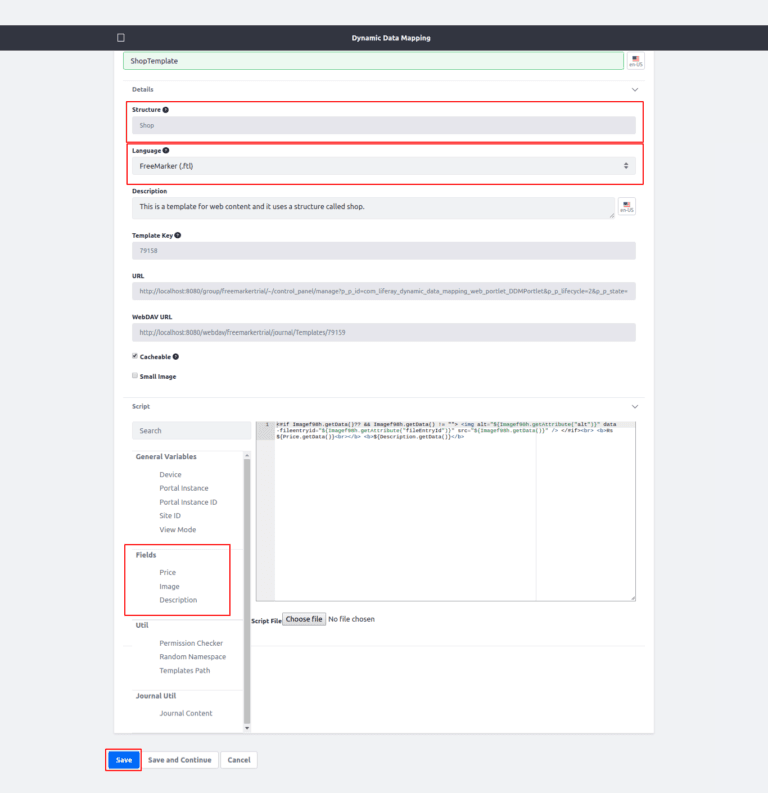
Click on Add icon to give the name of the template, for example,
shopTemplate and select the structure of your Template.
Select FreeMarker Language from the following options:
- Extensible Stylesheet Language
- FreeMarker (.ftl)
- Velocity (.vm)
Give a description for the Template, for what purpose Template is used which structure is used in a template.
In Template, you have to select the structure after selecting of a particular structure, you can get the variables that are created as a field in the structure.
<#if Imagef98h.getData()?? && Imagef98h.getData() != "" >
})
Rs §{Price.getData()}
§{Description.getData()}
Code is Written in the template to get data or value from the structure.
In a shop structure, there are fields added. After the selection of the
structure, we can view the fields in the template. These fields have a
method called getData() using this method you can get the data from the web
content. If you already created Script File using freemarker language you
can import that file.
How to create Web Content?
Web Content: Web Content allows you to publish your content on with a simple
point.
Use: Using web content we can add/update/delete various
content with changes in code. We can Publish Web Content with Structure and
Template.
Create Web Content :
Go to the following Steps to create Web Content in Liferay.
Site Name -> Content -> Web Content -> Template -> Add
Click on the Add icon and select the structure for your web content.
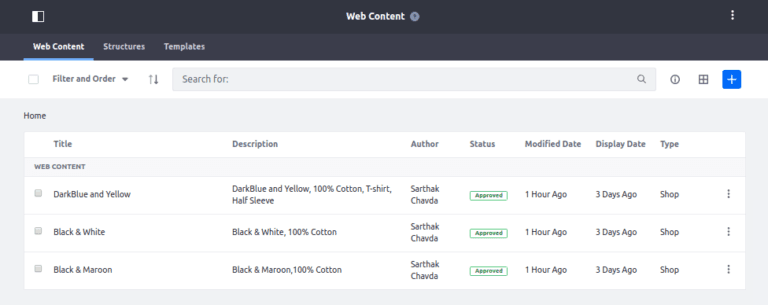
Set the title of web content, for example, DarkBlue & Yellow. Now set the
values of the fields, for example, set the price and add the image and set the
description of the image and at last publish the web content.
We have used structure and templates in Web Content.

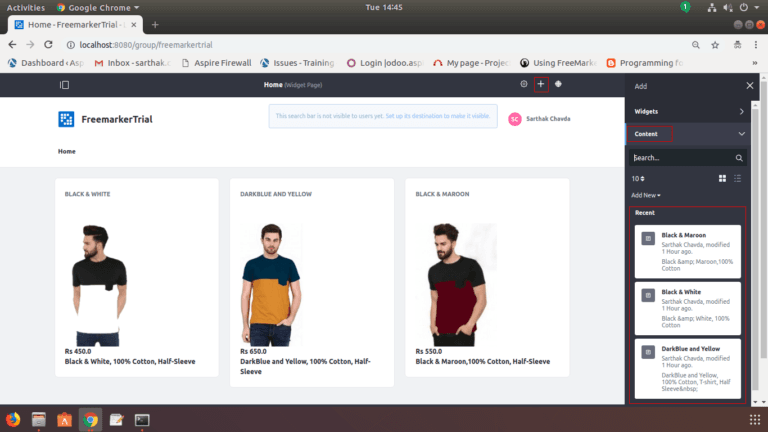
Web Content will look as follows:

To use this web content on your site, click on the site after that click on
Add icon and go to content now you can drag and drop the web content
created.
All the web content will be displayed on the right side of the
user.

See Also: Unleashing the Power of Liferay: A Step-By-Step App Development
Conclusion
With this comprehensive guide, Aspire Softserv aims to empower Liferay developers to unlock the full potential of Freemarker templates. By leveraging the flexibility and power of Freemarker, you can create dynamic and engaging web content, customize portlets, and deliver exceptional user experiences. Stay ahead of the competition and elevate your Liferay development skills with the limitless possibilities of Freemarker templates.
Ready to make the leap? Our experienced team of developers is here to collaborate closely with you. We'll delve into your requirements and deliver cost-effective Odoo development solutions that not only meet but exceed your expectations. Contact us at [email protected] and let's drive growth together with tailored Odoo solutions.